Defensive design
3. Screen Widgets
A hard-coded specific menu such as the airline selection screen you saw on the last page is difficult if not impossible for the user to get wrong but at times more flexibility is required. A good compromise is to accept information through graphical widgets, rather than input text.
A 'graphical widget' is a small self-contained object on-screen to allow data selection to be made.
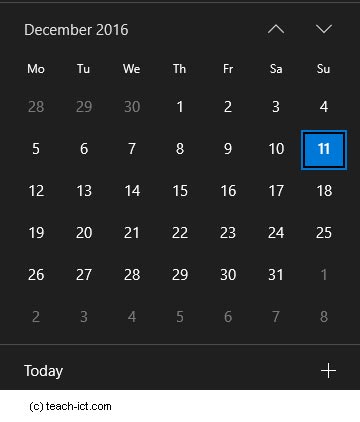
The calendar widget
This pops up a calendar from which the user can select a date. The advantage is that the date information can be encoded in any way convenient to the programmer, and the user cannot select an invalid value.

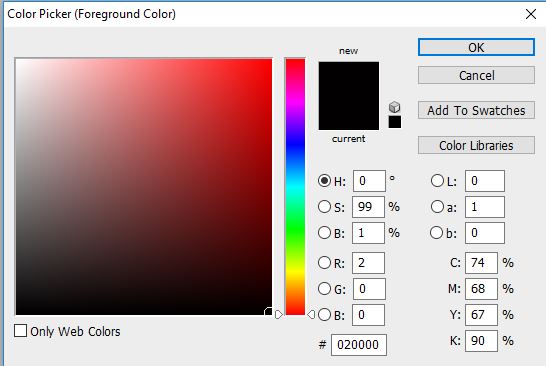
The colour picker widget
If the user needs to select a colour, then this allows them to pick the colour by eye or to enter a code if they know exactly what they require

Note that this widget has a number of input boxes - this means the user has the potential to get things wrong by entering an invalid value and so there must be checks in the code behind this Interface to deal with that properly. Input boxes will be discussed later.
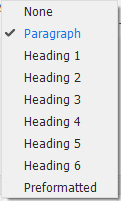
Drop down list and spinners
The dropdown list presents the user with a number of items that they are allowed to select.

And a spinner allows a number to be selected by clicking on an up or down icon. Thus numeric data entry will always be valid.
Conclusion
We have only discussed three examples of widgets. There are many more. Their purpose is to limit user choice to only valid values.
